Kiến Thức Flatsome
Tạo khung khuyến mãi bằng html và css cho sản phẩm

B1 : Vào Flatsome --> Advand và thêm mã html vào như hình dưới

Đoạn mã HTML
<div class=”khuyen-mai-hb”>
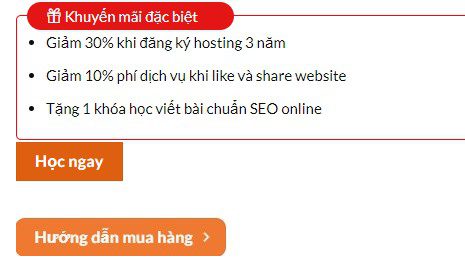
<span class=”tieu-de”><i class=”icon-gift”></i> Khuyến mãi đặc biệt</span> </p>
<ul>
<li>Giảm 30% khi đăng ký hosting 3 năm</li>
<li>Giảm 10% phí dịch vụ khi like và share website</li>
<li>Tặng 1 khóa học viết bài chuẩn SEO online</li>
</ul>
</div>
Bước 2: Thêm đoạn css vào css bổ sung hoặc vào file style.css
.khuyen-mai-hb {
margin-bottom:2px;
margin-top:2px;
background:white;
padding:10px;
border-radius:5px;
border:1px solid #ef0b0b;
font-size:15px;
width:100%;
}
.khuyen-mai-hb .tieu-de {
background:#e31616;
padding:2px 20px;
margin-top:-24px;
font-size:15px;
font-weight:500;
color:#ffffff;
display:block;
max-width:207px;
border-radius:99px;
}
.khuyen-mai-hb ul {
margin-bottom:4px;
list-style-image:url(tick.png);
}

